Archives
BASEデザインテンプレート「ABBeY」の使い方

テンプレートデザインについて
BASEテンプレート「ABBeY」の使い方について、ご質問を紹介しています。
デザインテーマの使い方
ABBeYは、ファッション/雑貨をメインに様々なカテゴリのショップやブランドに対応できる、高機能なデザインテンプレートです。
レスポンシブデザインにて作成され、あらゆる端末のユーザーに対応し、お買い物を楽しんでいただけます。
また、様々なインタラクションを用いてユーザーの回遊性を高め、広くカスタマイズが可能なビジュアルによって、商品だけではなく、ショップやブランドが持つ魅力を効果的に伝えることが可能です。
【ABBeYを利用したデモショップ】
https://uniel.thebase.in/
【ABBeY – デザインマーケット】
https://design.thebase.in/detail/65
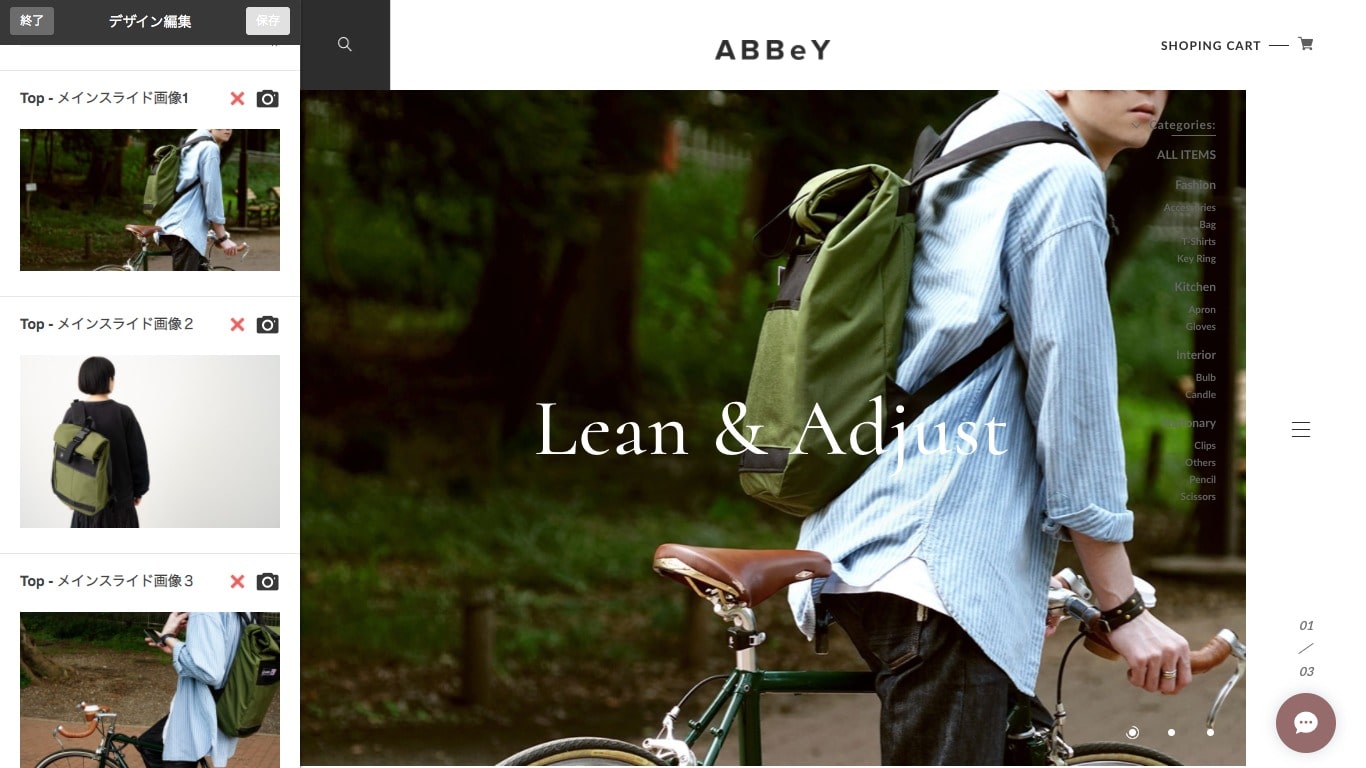
ビジュアルスライド機能

トップページのメインビジュアルは、最大5枚まで登録が可能です。カーソルをクリックすると次の画像が表示されるビジュアルスライド機能を設置しています。スマートフォンやタブレットでは、画像をスワイプすることでスライドが可能です。
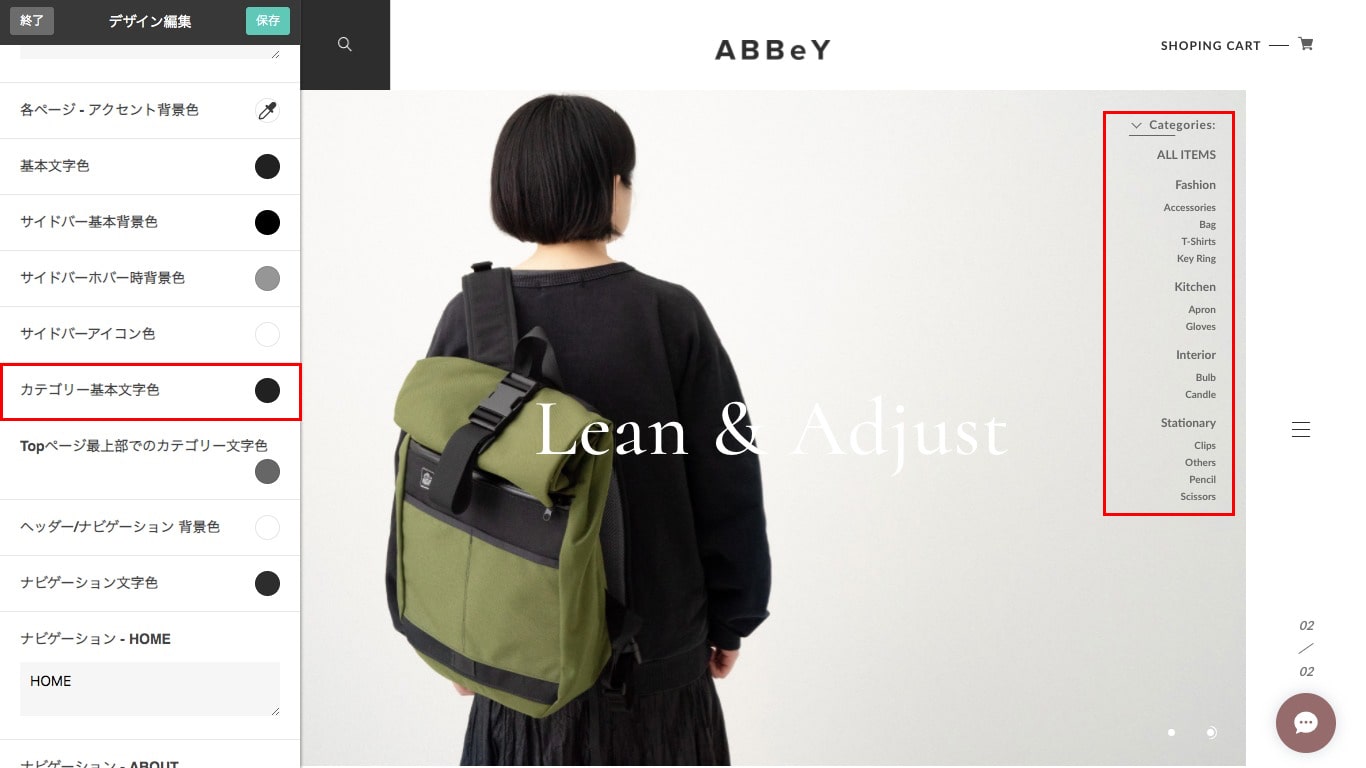
カテゴリーナビゲーション

商品を探しやすくするために、カテゴリーナビゲーションを設置しています。
基本カラーの変更が可能なため、ショップのイメージにあわせてご活用いただけます。
※Appsページよりカテゴリ管理をインストールしてください
新商品エリア

新入荷のプロダクトを伝えるためのNEW ARRAIVALエリアを設置しています。
商品登録されている最新の6商品が、自動でこのエリアに掲載されます。
※画像のサイズは統一してください。
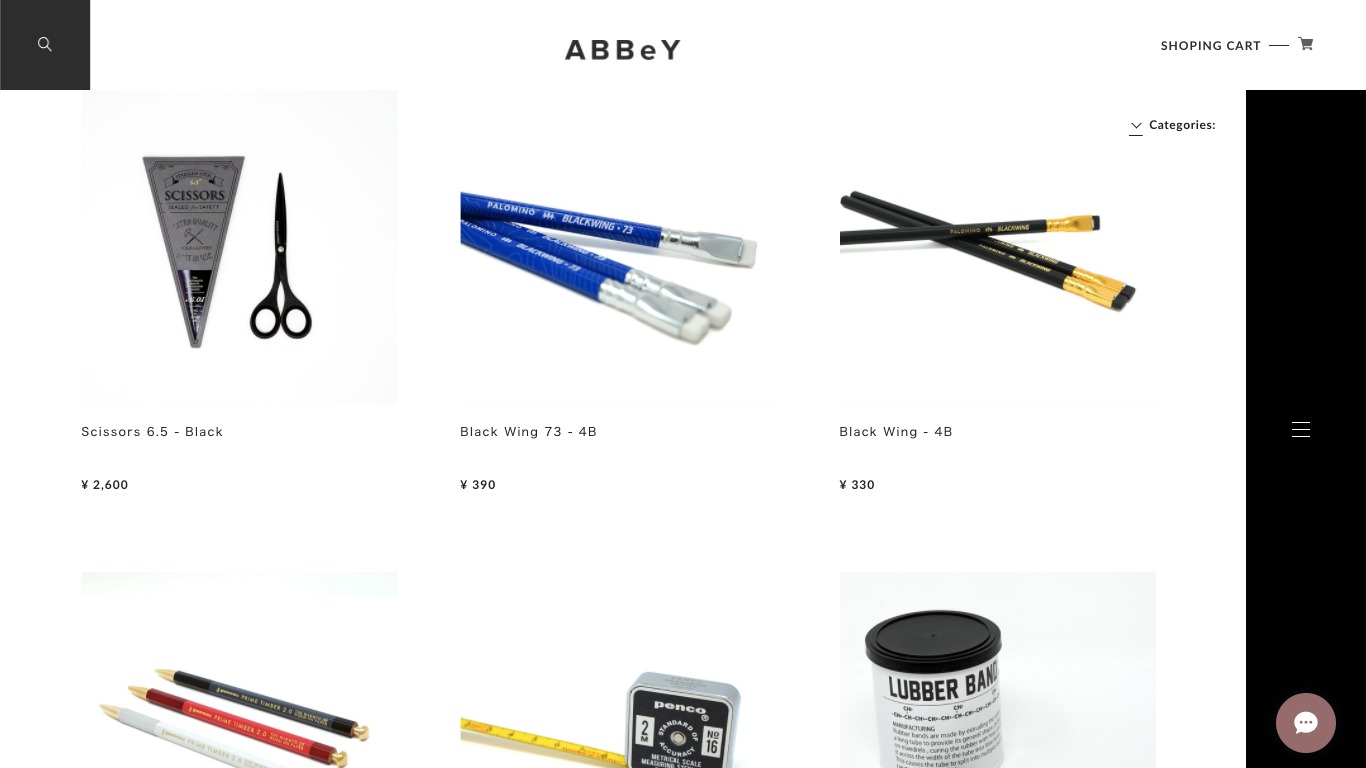
カテゴリーエリア

カテゴリーエリアでは、商品登録されている7〜18番目の商品が自動で掲載されます。
商品管理ページから商品の順番を並べ替えることで、掲載させたい商品を入れ替えることが可能です。
商品登録では、1つの商品につき、画像は20枚まで追加していただけます。
推奨サイズは1280px × 1280px
10MB以内の画像ファイルを使用してください。
※対応画像ファイル:jpf,png,gif
※画像のサイズは統一してください。
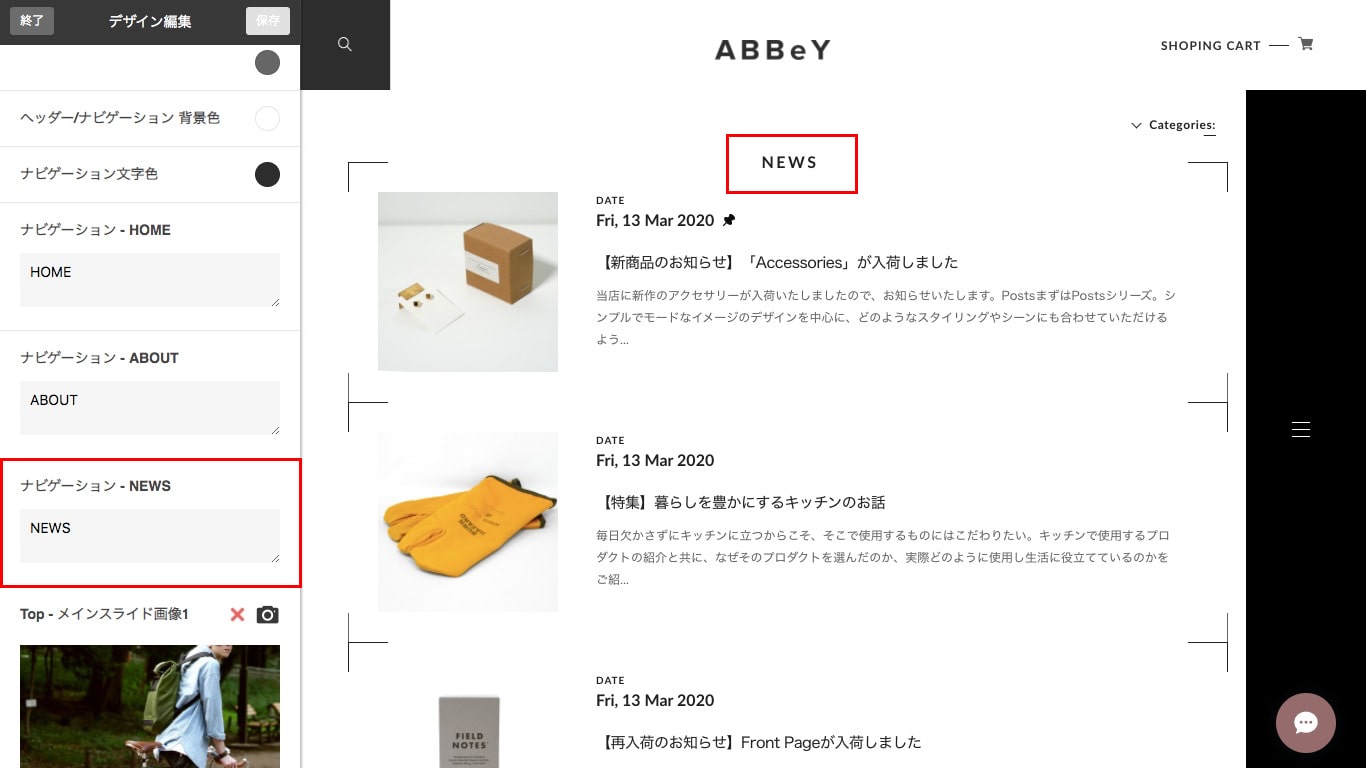
お知らせ機能

トップページのNEWSエリアでは、最大4件のお知らせを自動更新することができます。常時ユーザーに見てもらいたい記事を固定表示させることも可能です。
商品の入荷情報や、セール情報、ショップのお知らせの際にご活用ください。
※お知らせ機能のタイトルの変更も可能です
※ブログのサムネイルは記事内の一番上の画像になります
※AppsページよりBlog Appをインストールしてください
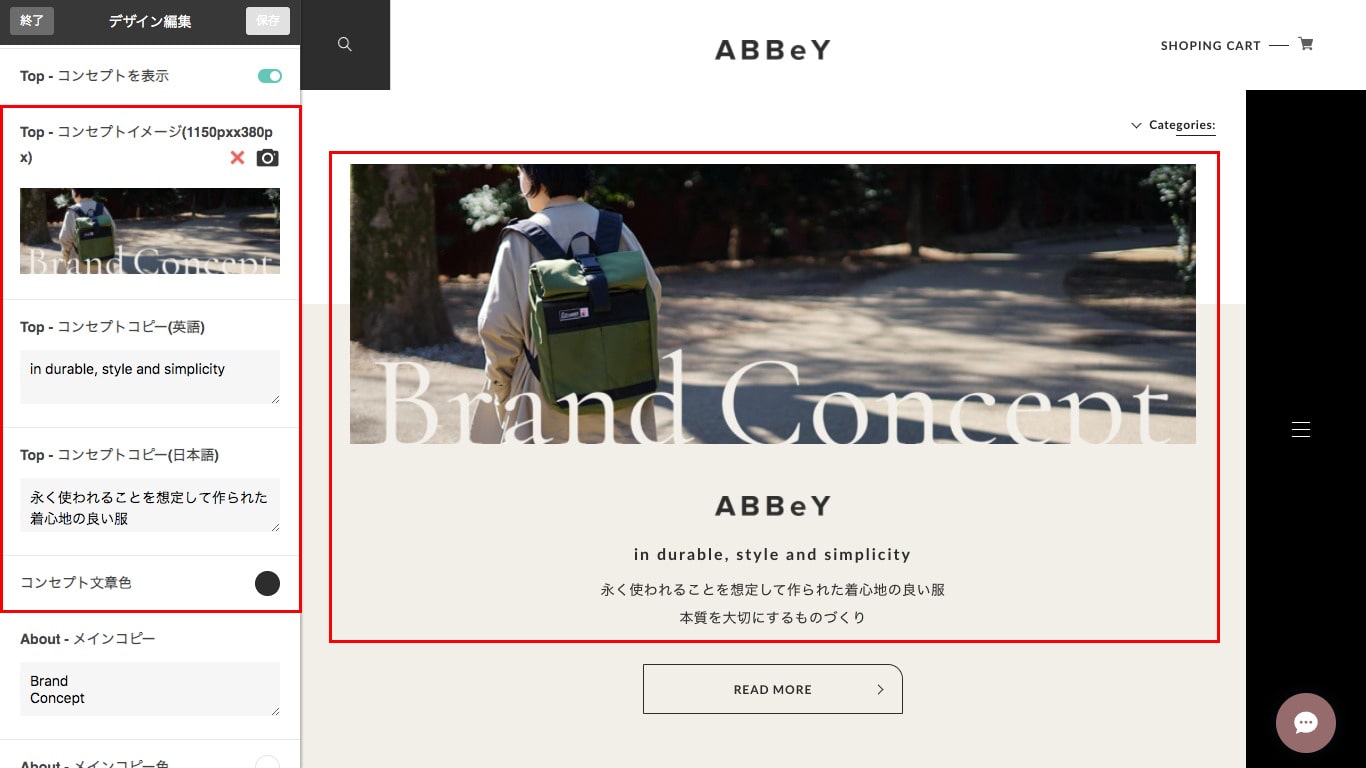
コンセプトエリア

初めてショップを訪れた方に、どのようなお店であるかを知っていただくため、Aboutページへの導線を設置しています。
ブランドのイメージにあわせた画像と、コンセプトコピーを自由に掲載していただけます。
エリアを非表示にすることも可能です。
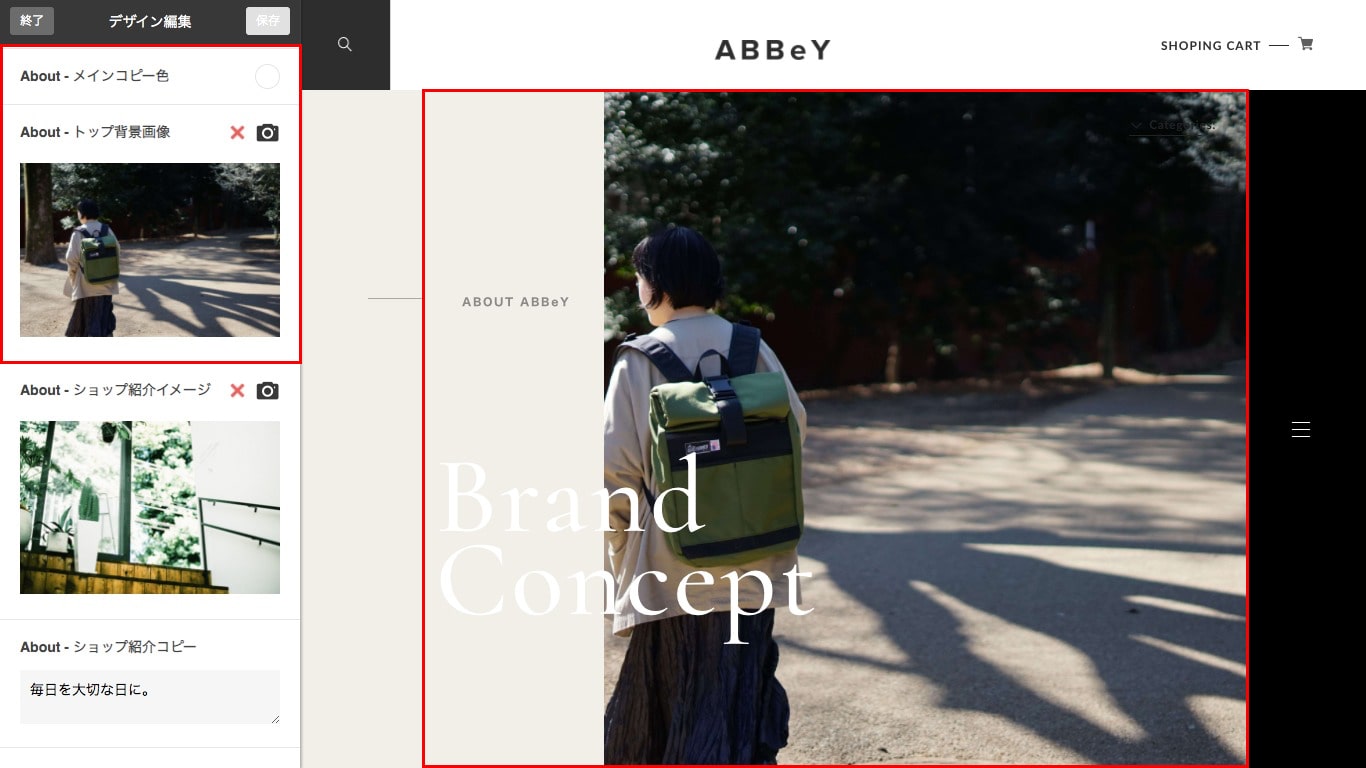
コンセプトページカスタマイズ機能


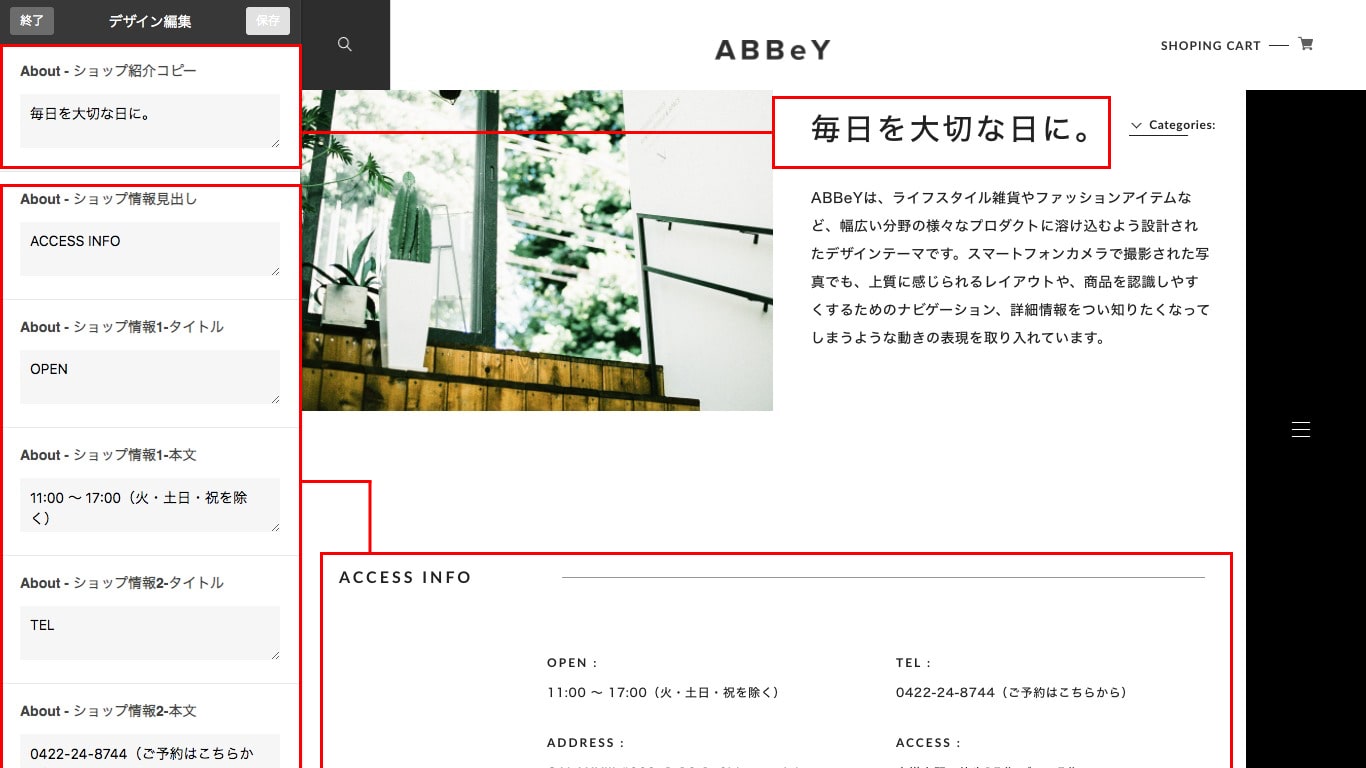
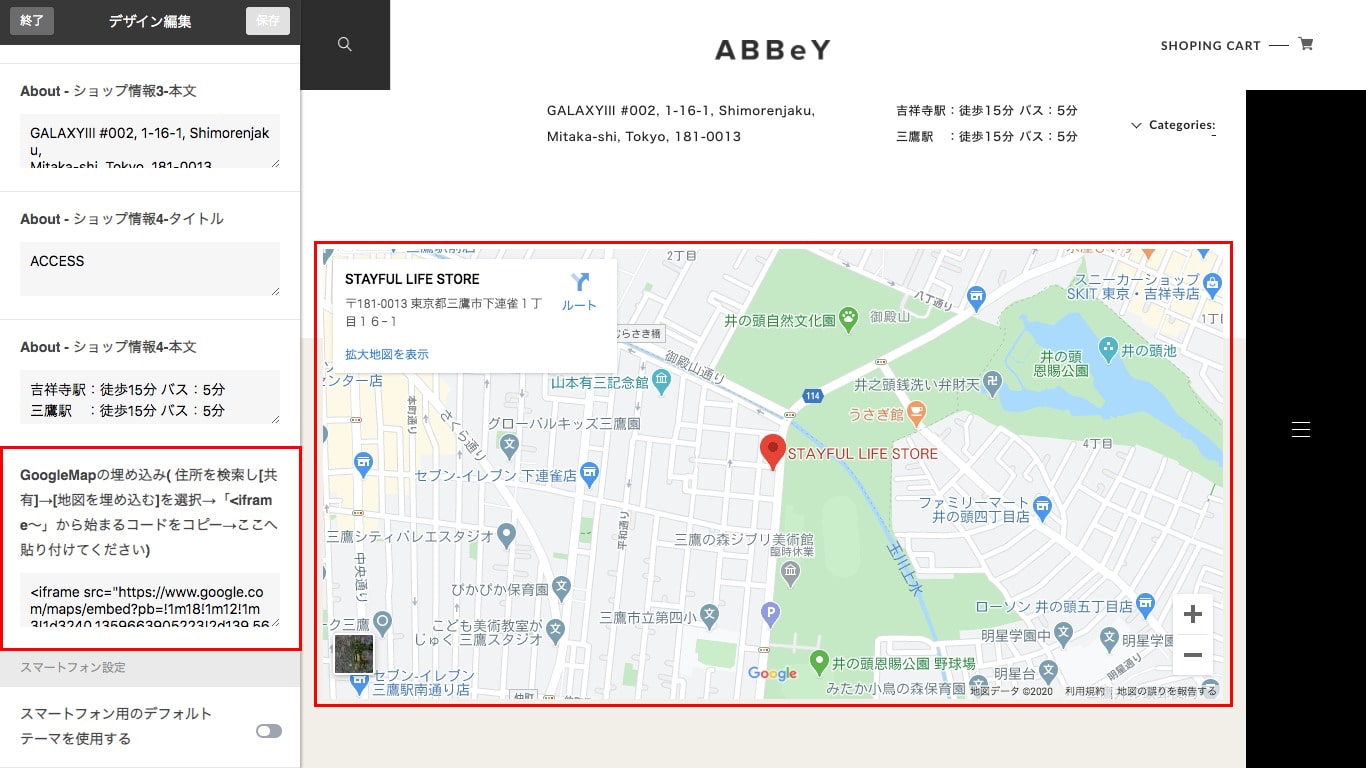
AboutページではBASE管理画面で設定した「ショップの説明」に加えて、ショップやブランドのコンセプトをビジュアルとコピー、テキスト情報で伝えるセクションと、インフォメーションなどに使用いただけるフリーエリアを設けています。

実店舗をお持ちの方には、Google mapを埋め込んでいただくことも可能です。
その他の機能

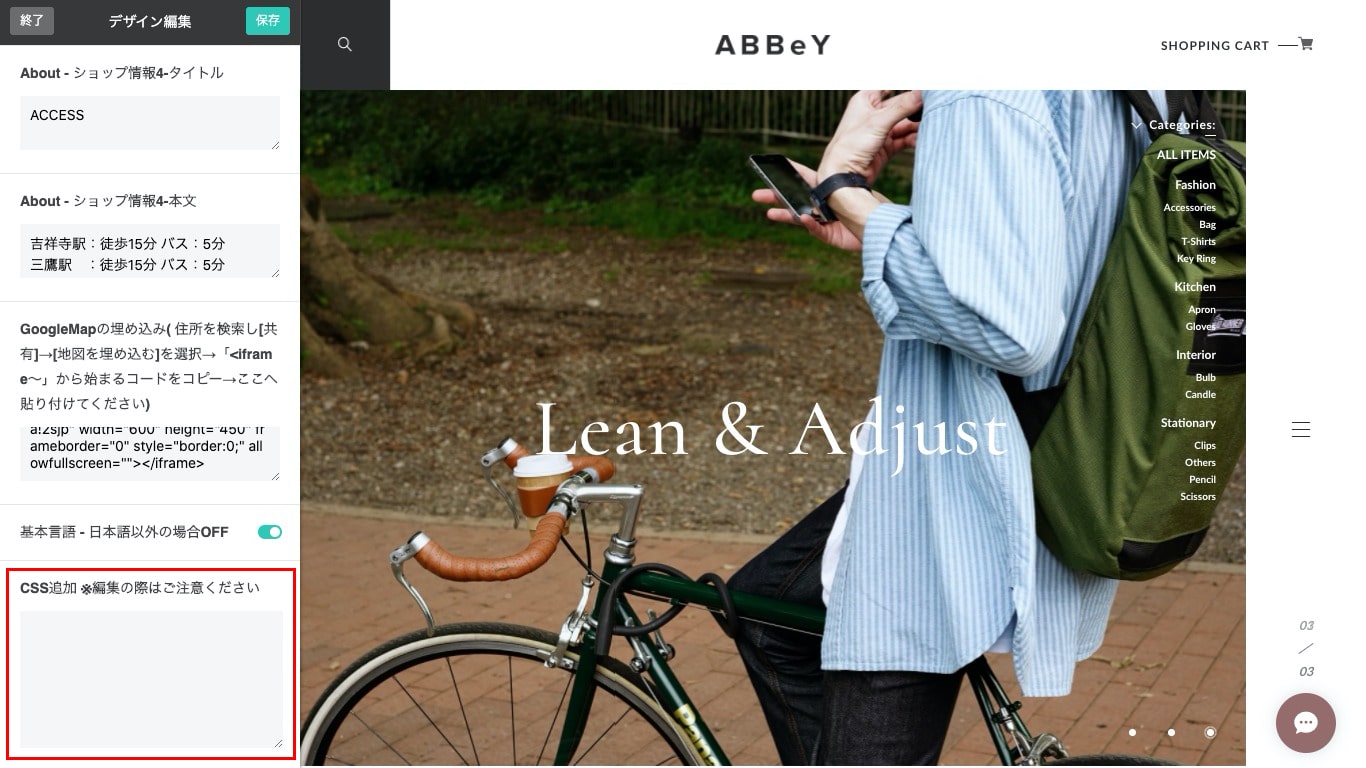
デザイン編集画面にて、CSSを追加していただける入力項目を設置しています。
こちらで任意のCSSをご利用いただくことが可能です。
※CSS追加については、専門的な知識が必要となりますため、取り扱いには十分にご注意ください。
※CSSを用いたデザイン変更については、弊社のサポート対象外となります。予めご了承くださいませ。
対応アプリケーション
- カテゴリ管理(大中カテゴリ対応)
- 商品説明カスタム
- 商品検索
- 販売期間指定
- 予約販売
- Blog
- 海外対応
- ラベル
- セール
- メッセージ
上記以外のアプリでもご利用いただくことは可能です。
よくあるご質問
Q.スマートフォンで表示されるTOPページのメイン画像には、推奨サイズはありますか?
A.レスポンシブ対応となっているので、スマートフォンのみでの推奨サイズはございません。
メイン画像に関しましては、画面の中央をフォーカスして表示させる仕様となっておりますため、ご利用の機器に合わせて画像サイズをご調整いただけますと幸いです。
BASEデザインテンプレート「ABBeY」に関するご質問、改善のご要望などがございましたら、Contactからご連絡いただけますと幸いです。



